PROBLEMS
The major challenges our team had to overcome in order to stay on the right track and deliver the right solution were:
- To establish a communication channel with the Kolony team and gain proper understanding of the requirements and expectations of the application.
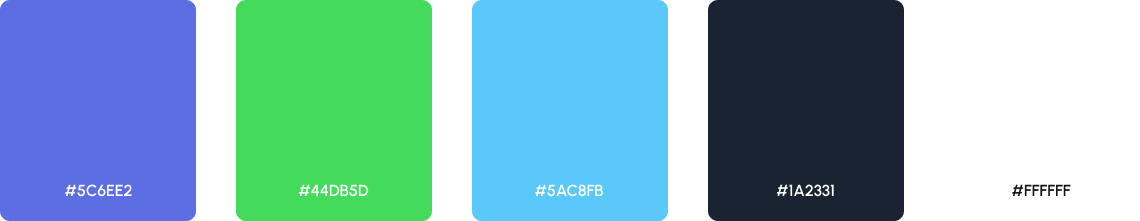
- To create a clear, consistent, and suitable style guide.
- To understand different user types and define their roles.
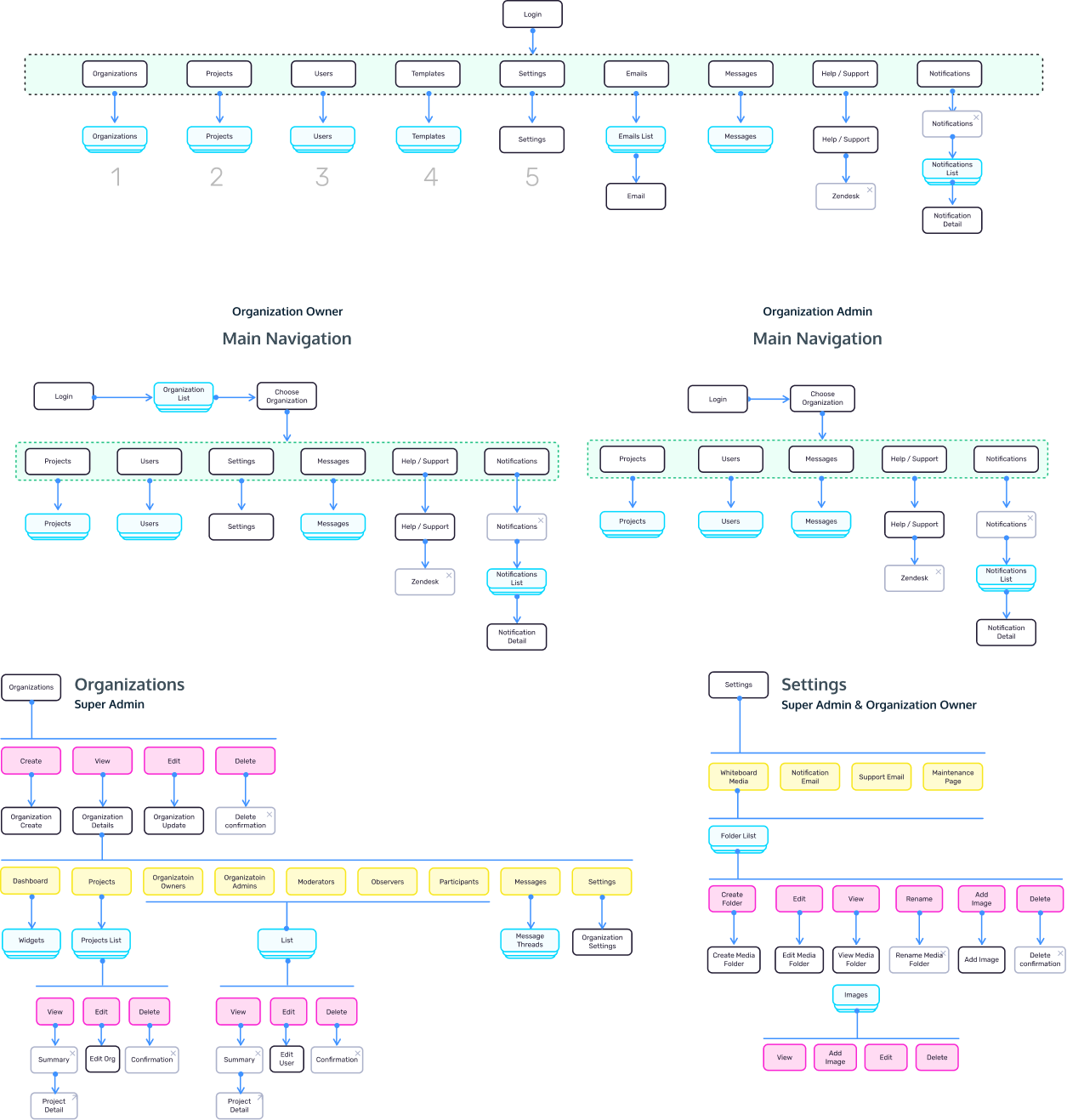
- To design distinct information flows, wireframes, and user task flows for each user type.
- To strictly define a permitted set of actions for each user type to avoid any confusion and overlaps.
SOLUTIONS
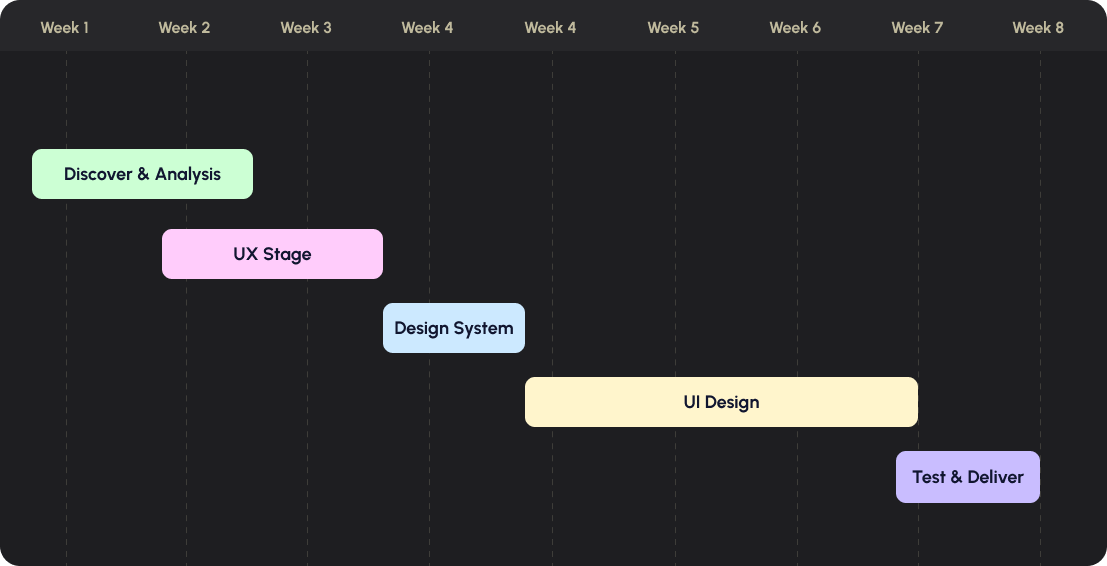
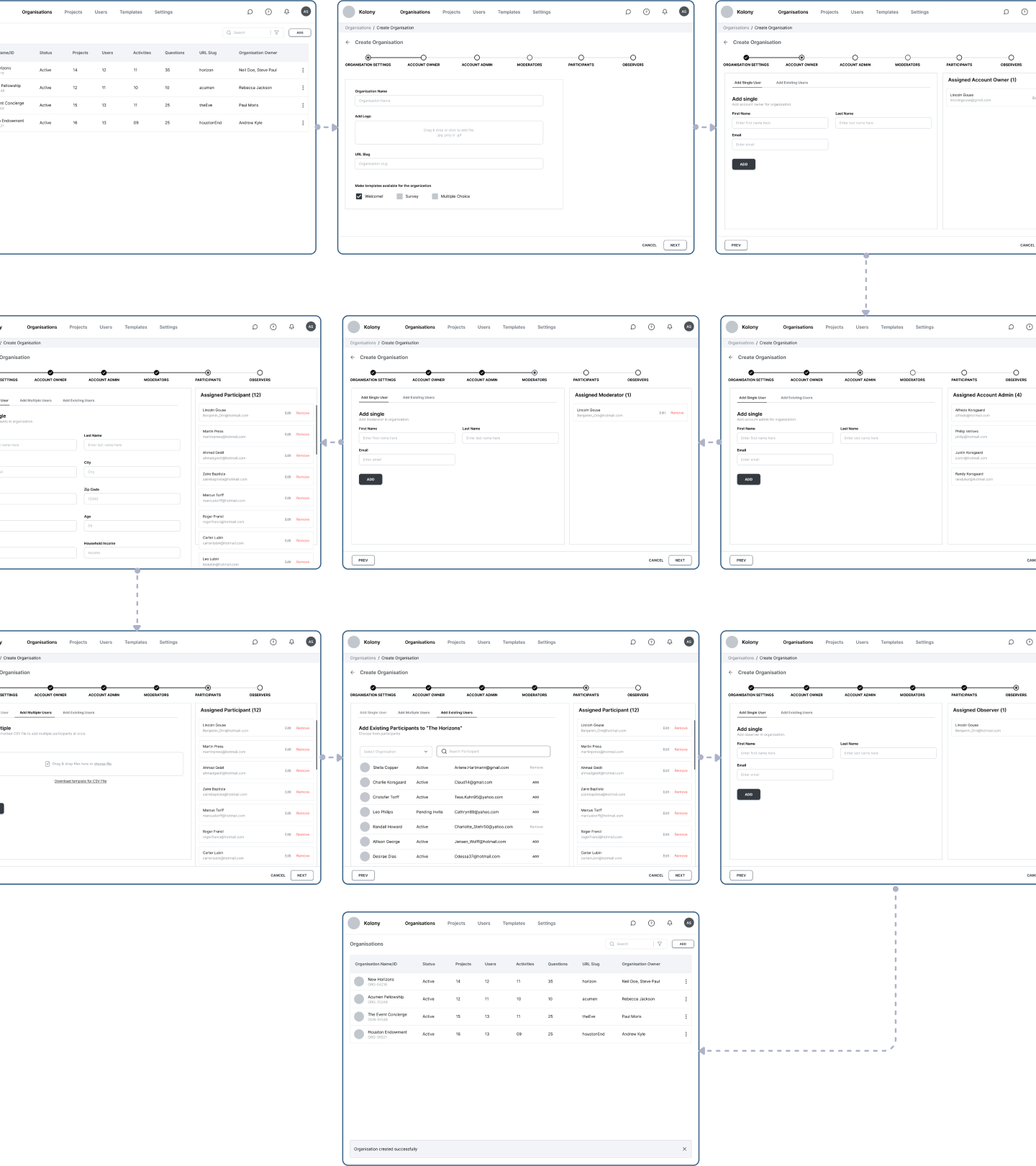
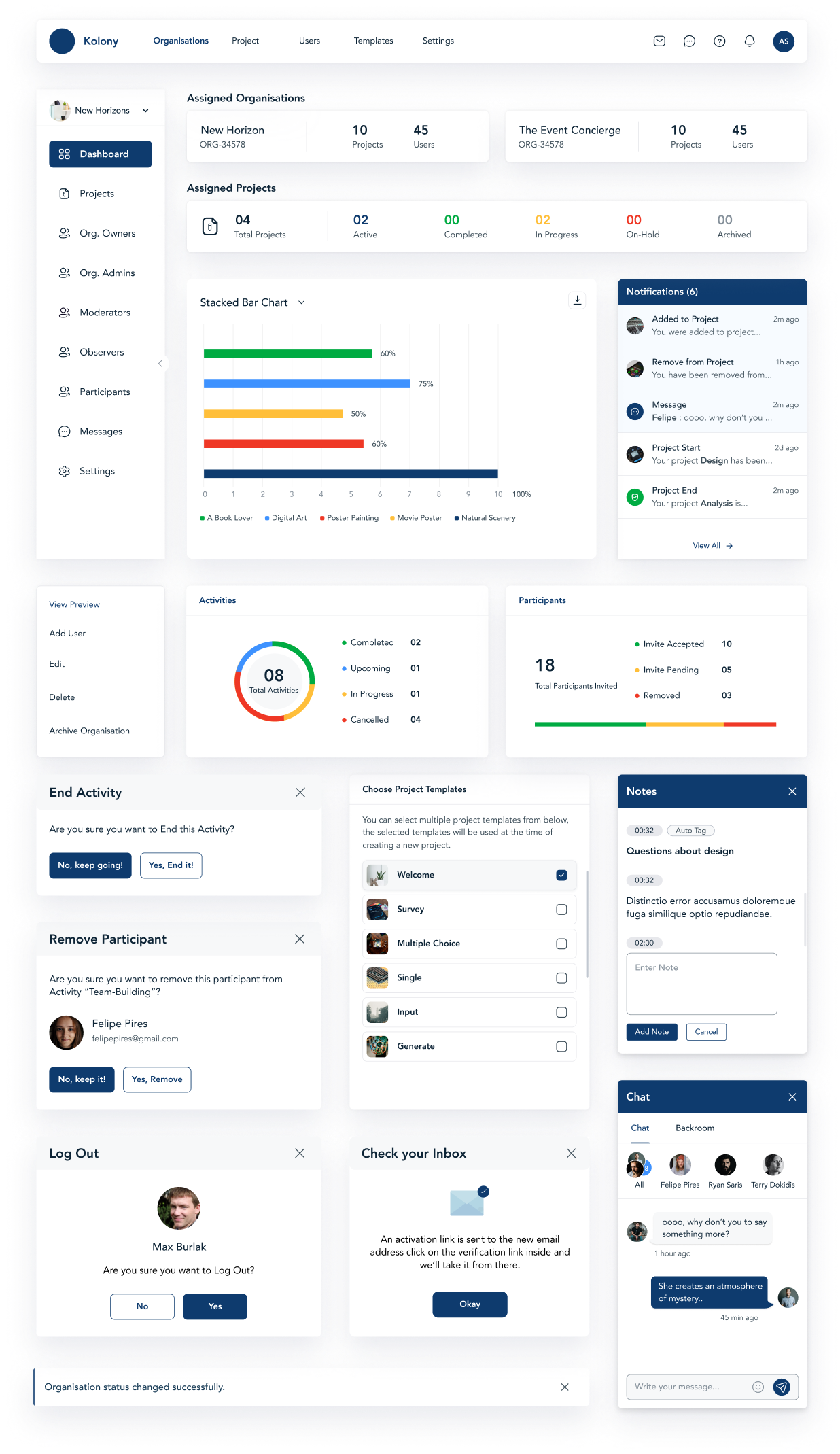
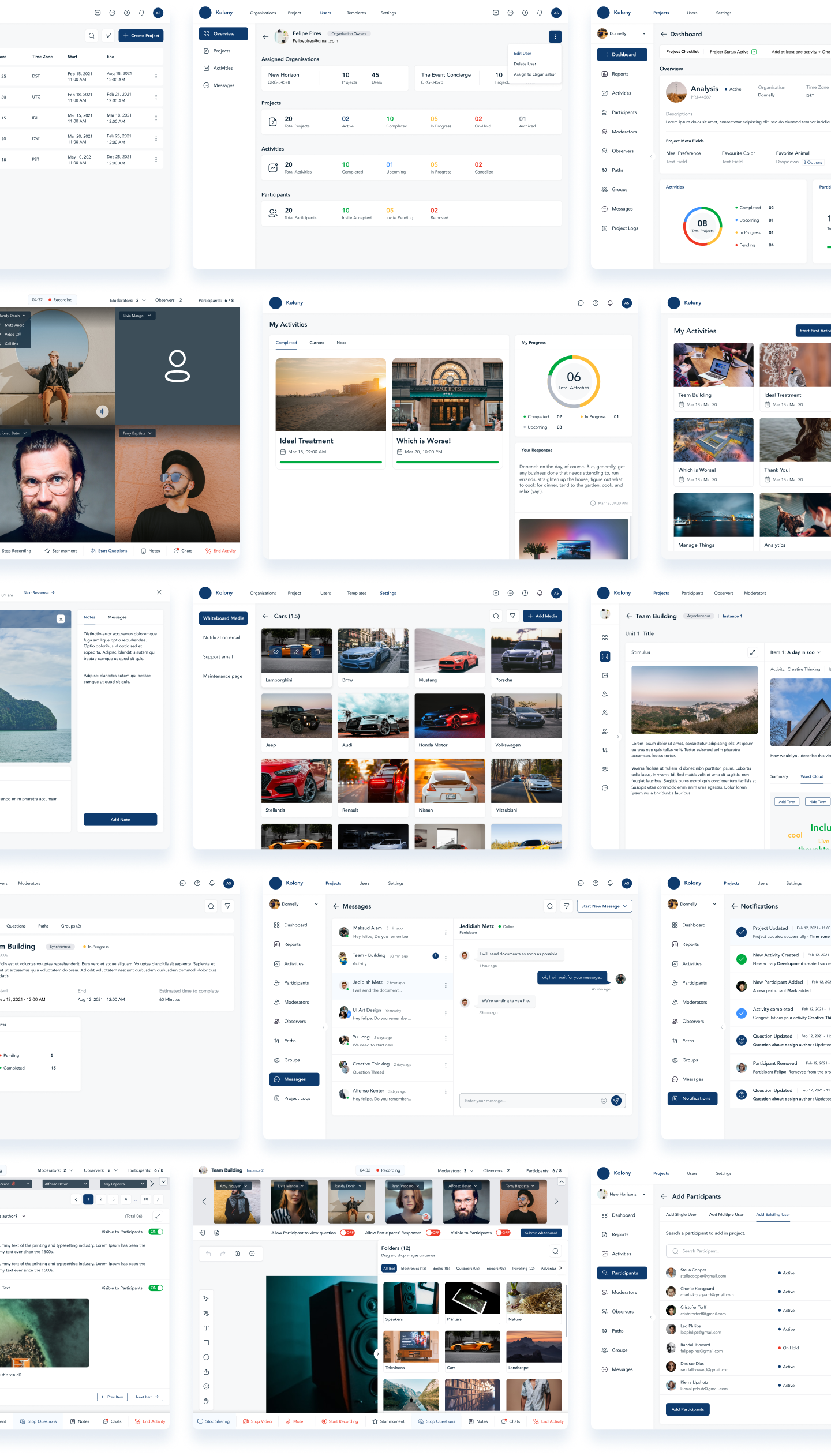
After gaining a thorough understanding of the project and its deliverables, we laid out a clear roadmap for the Discovery, Define, and Design phases. We aimed to cover all three phases of the project in a timeline of seven weeks. The initial stages consisted of preparing information architectures and user task flows for all six user types. Based on this understanding, wireframes and the left navigation pane were designed. A complete style guide was created from scratch complementing the brand voice. Ultimately, UI design mockups went through several iterations as per client feedback to give us a final UI design which was approved and handed over for development.