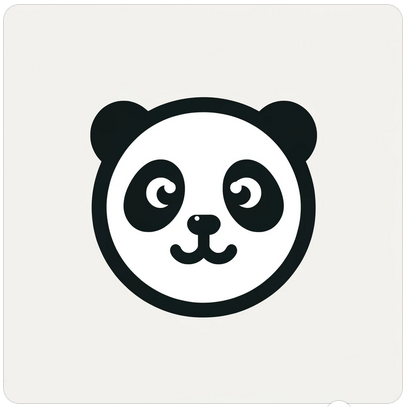
Recently, I conducted an interesting experiment with GPT. I provided a basic panda structure and requested two variations: cruel and innocent. The results were striking.
Without explicitly labeling them, you can instantly distinguish between the two based on their features:
Cruel Panda: Menacing eyes pierce through arched eyebrows, complemented by a pronounced nose, downward-curved mouth, and angular ears
Innocent Panda: Large, expressive eyes sit beneath raised eyebrows, accompanied by a small rounded nose, gentle smile, and soft round ears

Result of the Cruel Panda Prompt

Result of the Innocent Panda Prompt
This simple experiment illustrates a fundamental truth: Disney’s animation magic extends far beyond catchy tunes and colorful scenes. At its core lies a sophisticated visual language built on shapes.
From Mickey’s iconic ears to towering castles, Disney strategically employs shape psychology to craft experiences that resonate deeply with viewers. Let’s explore how this mastery of shape translates into effective user experience (UX) design.


Image Created by GPT
Building with Emotion
Our brains are natural shape interpreters. Circles radiate warmth and comfort, squares ground us with stability, and triangles energize us with dynamic movement. Disney’s animators harness these instinctive associations masterfully.
Consider Mickey Mouse, whose design is a symphony of circles – from his expressive eyes to his rounded body and distinctive ears. These circles aren’t arbitrary; they reflect and reinforce Mickey’s inherent optimism and approachability. Now contrast this with Maleficent, whose character design bristles with sharp angles through her horns and jagged clothing, instantly communicating threat and malevolence.
Clarity Through Form
Disney’s shape language extends beyond emotional resonance to serve practical storytelling purposes:
Character Recognition
In scenes bustling with characters, distinct shape profiles ensure instant identification. Princesses glide through stories with elegant, flowing silhouettes, while dwarfs command attention with compact, sturdy forms. This visual shorthand allows viewers to track characters effortlessly, even in complex scenes.
Visual Navigation
Shape plays a crucial role in scene composition. By arranging elements using fundamental geometric forms, Disney creates clear visual hierarchies. Key story elements command attention through strategic size and placement, naturally guiding viewers’ focus.
UX Design Lessons: Things to Learn from Disney
Disney’s mastery offers valuable insights for UX designers to create intuitive and engaging experiences. Here’s how to incorporate these principles:
Emotional Alignment
Just as Disney matches shapes to emotional intent, UX designers should consider users’ emotional needs. A meditation app might embrace gentle curves to promote calm, while a sports app could incorporate dynamic angles to suggest action and energy.
Visual Hierarchy and Focus
Disney’s expertise in guiding viewer attention through shape can inform interface design. Strategic use of size, color, and contrast can create clear interaction paths, with important elements like calls-to-action (CTAs) standing out through distinctive shapes.
Advanced Techniques
While basic shapes form the foundation, Disney elevates the art through techniques like shape layering. Overlapping forms create depth and visual interest – a principle UX designers can apply to group-related elements or create a hierarchy in interfaces.
The Takeaway
Shape language is more than aesthetic choice – it’s a powerful tool for creating intuitive, emotionally resonant experiences. By studying Disney’s masterful application of shape psychology, UX designers can craft interfaces that don’t just function well but truly connect with users on a deeper level.